내가 맡은 파트 중에 사용자가 글을 등록하는 Form 페이지가 있었다.
피그마로 디자인을 하고 문제가 없어서 코드로 구현까지 마친 후 테스트를 위해 직접 작성하려고 하는데, 어딘가 어색하고 불편한 느낌이 들었다. (아무도 피드백을 주진 않았지만... 그냥 내가 불편했음)
그동안 단순하게 제목과 글만 쓰는 블로그에서만 폼을 작성해보다 보니, 날짜, 시간, 가격, 위치 등 다양한 내용을 작성하는 폼을 디자인하는 게 어색했던 탓이었다. 물론 처음 디자인도 나쁜 건 아니었지만, 전문적이지 않은 느낌이 계속 들었는데 나는 '누가봐도 초짜가 만든 사이트'처럼 보이게 두고 싶지 않았다..!
그래서 이것저것 참고해보니 역시 폼 작성과 관련된 가이드가 어느정도 정해져 있었다.


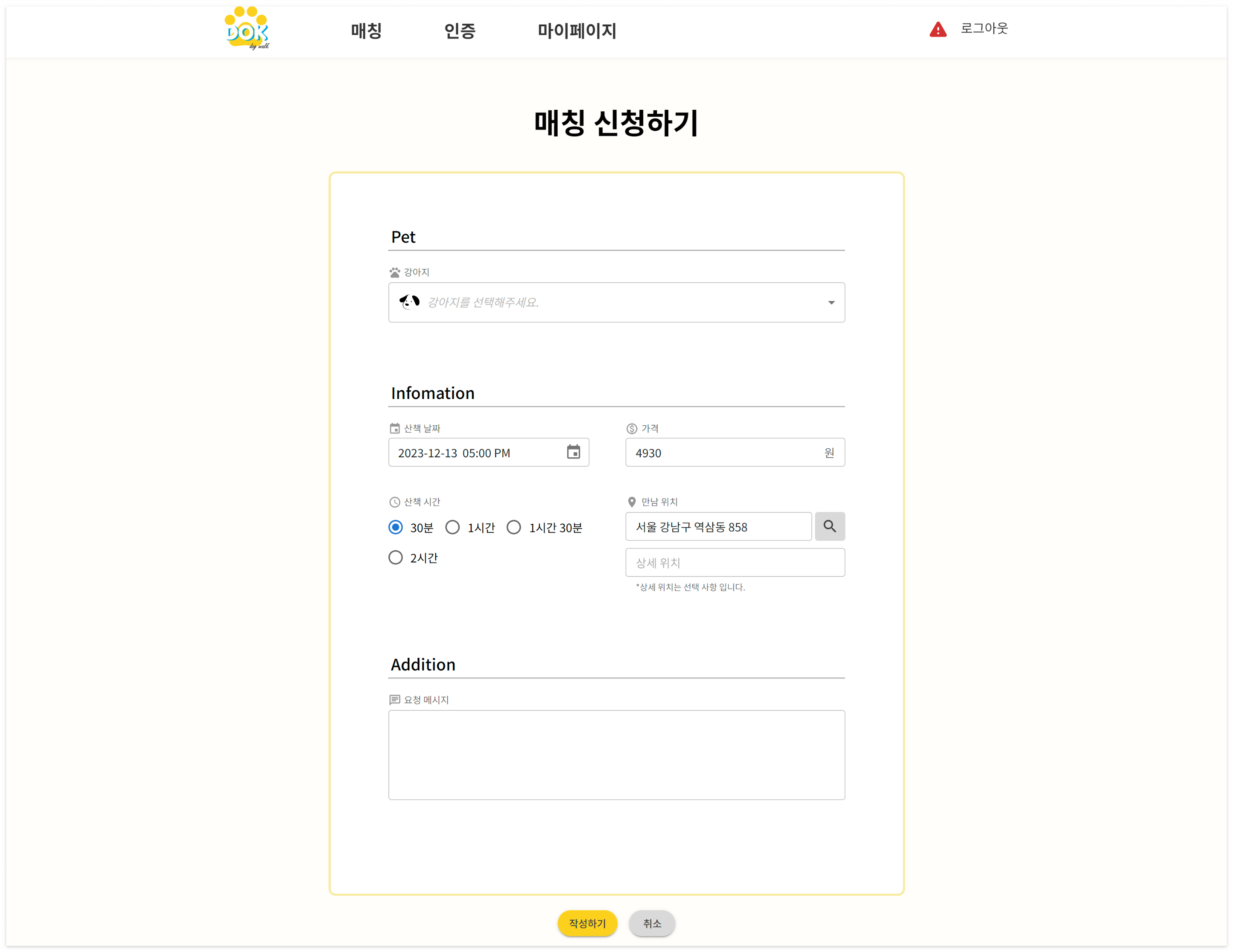
왼쪽 사진이 초안이고, 오른쪽 사진이 디자인 변경 후 실제 구현된 모습이다.
확실히 오른쪽이 더 안정적이고 깔끔하다. 여백도 기존 디자인보다 넉넉하게 잡고, 너비도 불필요하게 길지 않도록 줄였다. 라벨도 이전에는 input box의 border에 작게 들어가고 아이콘으로 대체하는 느낌이었는데, 변경 후에는 불필요한 아이콘의 크기를 줄이고 확실하게 해당 input이 어떤 내용을 담아야 하는지 잘 보여주도록 라벨을 따로 달아줬다.
특히 강아지를 선택했을 때 사진이 보여져야 하는데, 다른 input box들과 높이를 맞추자니 사진이 너무 작아지고, 하나만 크기를 키우자니 아이콘과 라인이 맞지 않는 문제가 있었다. 이것 때문에 실제로 구현했을 때의 퀄리티가 떨어지는 부분도 있었는데, 디자인 변경 후 따로 빼서 크기를 지정해서 어색한 부분 없이 이미지 정보도 잘 보여줄 수 있었다.
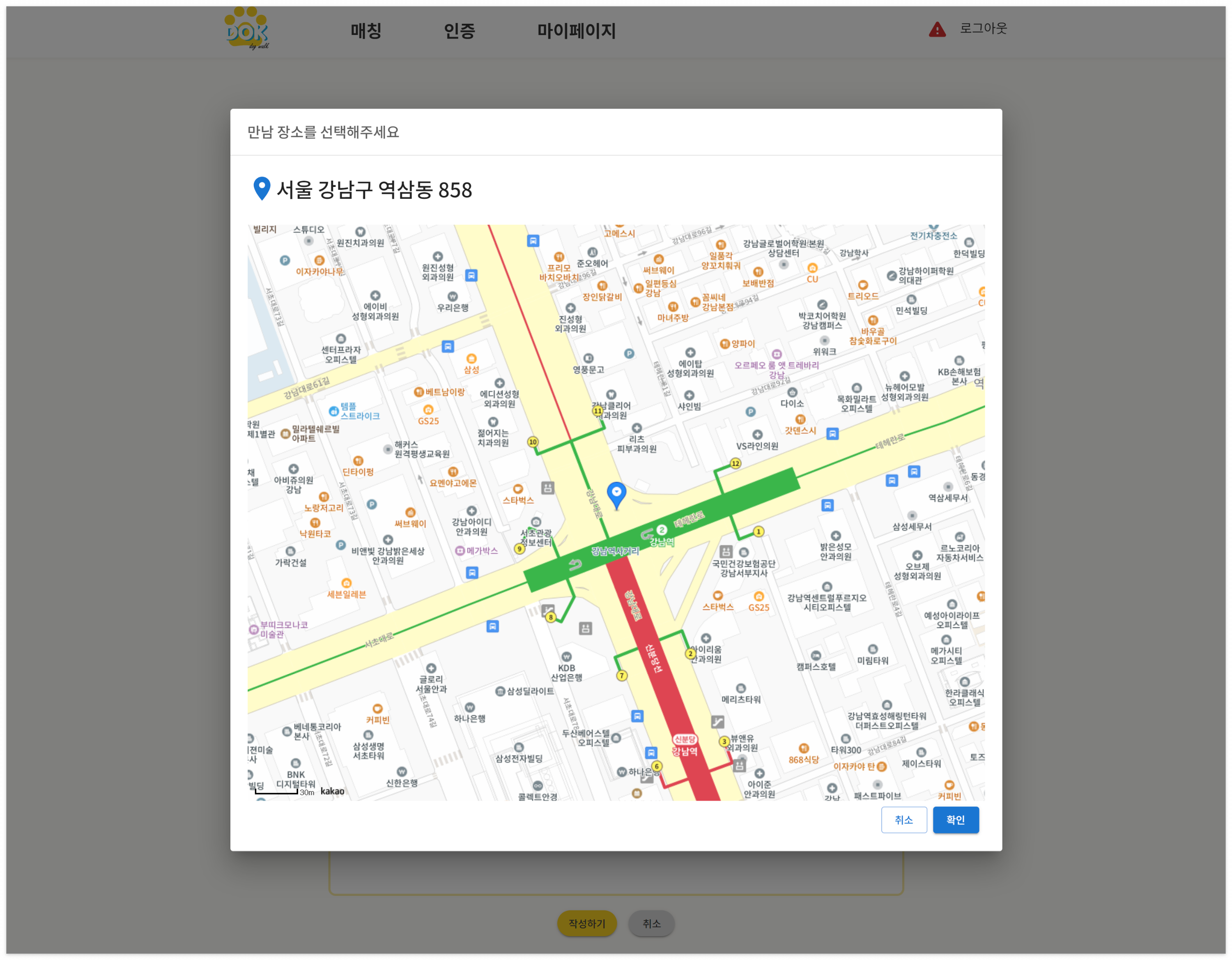
또, 위치를 선택해야하는 지도도 검색 버튼을 클릭했을 때 모달로 띄워지도록 만들었다. 이렇게 하니 지도 위에 cursor가 있을 때 스크롤이 안돼서 불편하던 부분도 해결되었다. 시간이 부족해서 검색 기능을 넣지 못했지만, 만약 검색 기능이 있었어도 바뀐 디자인이 위치 관련 정보만 한 눈에 보여지기 때문에 사용자에게 더 편한 경험을 줄 수 있을거라고 생각한다.

바뀌기 전에는 반응이 없으시던 코치님도 바뀐 디자인을 보고 마음에 든다고 하셨다.
누구는 이전 디자인도 괜찮은데 왜 굳이 디자인에 시간을 썼냐고 할 수도 있지만, 프론트엔드 개발자라면 UI/UX 적인 부분도 한 번씩 생각해보고 더 좋은 의견을 제시할 줄 알아야 한다고 생각한다.(뿌듯)
그런 의미에서 나름 트러블슈팅이었다고 생각ㅎ...
